Role: Lead UX Researcher, Lead UX Designer
Problem: When a site clinic is selected for a clinical trial, a clinical trail nurse (Study Coordinators) are responsible for the building of pre-screening cohorts of potential participants. To find these potential participants, study coordinators have no choice other than to dig through their clinics EMR/EHR (electronic medical record) system which are not designed for searching or browsing and even when they do find some patients, there are no tools to organize them; the study coordinators end up using pen and paper to document cohorts. These cohorts can take several days or in some cases weeks to build and is a bottleneck that drastically slows clinical trials.
Objective: Design a tool from scratch for Study Coordinators which speeds up the pre-screen cohort building process by integrating with their current EMR/EHR
Before we begin…
.::Due to the confidential nature of this product, some aspects of system design are omitted::.
This team (4 Engineers, Data Scientist, AI/ML, PO, PM, UX (me) & UI) works agile and uses the Discovery / Delivery process similar to Basecamp’s Shapeup method however we use bets (bets are roadmap items) for each solution. This was a medium bet and was given a timeline of four weeks before the developers needed to start coding. The design must be sufficiently de-risked with research based evidence, no code is written and no UI is made until I can provide a solid case for design.
This design takes place at the “Patient View step 3” of the user flow in which users are able to spot check an individuals medical record to make a determination about their inclusion in the cohort.
This is the “where”
Query Builder is step 1
Potential Patients is step 2
Patient View is step 3
In prior work I established our persona through interviews and empathy mapping and the team is operating with “Maria” our study coordinator in mind at all times. Key take aways for Study Coordinators are that they are hard pressed for time, have a short fuse with complicated technology and when building their cohorts, start with large pools and subtract from it.
This is the “who”
Like an ice sculptor, Maria builds by stripping things away
Let’s begin!
Patient View step 3
Timeline: 4 weeks
Empathize
“Maria” needs to be able to spot-check an individuals patient record and make a decision about that patient. Currently she does by digging through her sites EMR (electronic medical record) but this is very time consuming, EMR’s are designed for recording data not browsing or searching. To build “Maria” a better user experience, I needed to understand the perspective of someone searching and spot-checking in an EMR. This research starts with one on one user interviews.
I create a document that states the problem the goal the strategy a list of assumptions that need validating/invalidating and a list of mostly open ended questions to help me understand their story, their journey and their process.
I ask the right questions, to the right people and document everything.
My interviews are always recorded and published for the entire team to review, I also provide an edited focused transcript. Transcribing well is a huge skill; being able to strip away the fat of a conversation and get to the heart of what someone is saying is incredibly useful. My team has to trust me so all my work must be available and fully transparent. This also facilitates communication, here you can see my PO Dean commenting on something he found interesting in the transcript.
Define & Ideate
Alright, interviews over, primary research is done. Let’s get to empathy mapping and look for patterns.
Six patterns emerge leading to four insights that each reveal two needs. That pattern size helps me determine what priority these needs are in.
I write up a summary, detail my findings and post it online for the team. I want my team to pick holes in my work if they can. I rely on them and they rely on me, this dependency on each-other builds trust and will lead to a better design built faster.
I now know what users need and want, in priority order. I know where they struggle and how they manage those struggles. I can now improve their user experience with confidence that I am building the right design. I start white-boarding and ideating focusing on the high priority needs:
• See the general health of the patient right away
• View matched criteria alongside other medical record information of the same domain at the same time (View queried Medication and con-med's together)
• Free text search of an individual's medical record
• Access the doctors notes - most recent encounters
From here I can whiteboard with confidence.
Getting closer…
Eventually I land on a design that addresses all the users needs and resolves all the users pain points just from sketching. However, the layout needs refinement and I will need to adjust and accommodate for the components in our company’s library.
At this stage, I used XD to quickly design user flows and screens simultaneously.
When I have a few different flows, interactions and layouts ready I hit up my team and start getting their expert eyes on the design.
I meet with my PM and align the product vision and business needs
I meet with my Data Science Lead to confirm the information in the design is available
I meet with my Tech Lead and determine if the design is technically feasible
I meet with my PO to make sure we have the velocity to produce this design in our sprints
Through this process, the design is scoped down for MVP. The features that did not make it into MVP head to the backlog to be picked up again when we’re ready.
Prototype & Test
For me, the prototype is only 50% of the test, the other 50% is a script that accurately targets the goal of the test without biasing the user. I find usability testing absolutely fascinating and have developed my own method to ensure the best results, you can find my user research template here. I also like to hide bits of incorrect information in the prototype to see if the users will make the right call, I find this helps provide evidence that the design is intuitive. You can check out the prototype here Step 3 Patient View Usability Test. Again I use XD for usability since you can share out a link, it’s quite easy for the user to access.
For this moderated think-out-loud usability test, there were eight participants with either the role Study Coordinator or recent experience as a Study Coordinator working on a trial with an EMR. Again, everything goes on confluence for the team to review, video, transcript and this time I also include my analysis.
Normally I would at this point create an affinity map however we are closing in on the four week deadline; the overall information architecture, interaction design, layout and user flow were heavily validated by usability testing and so I recommend to prep for delivery. The team agrees.
Handoff
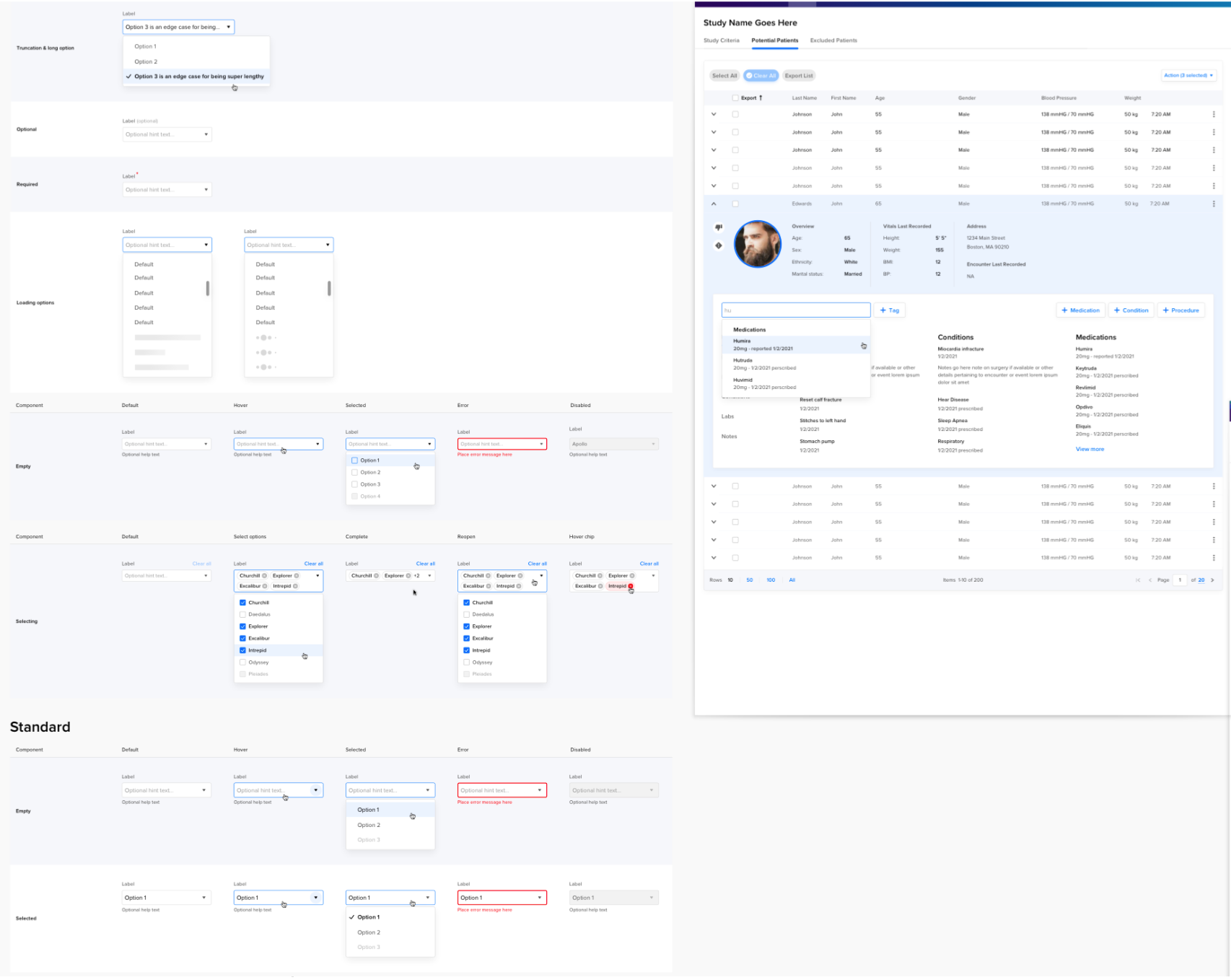
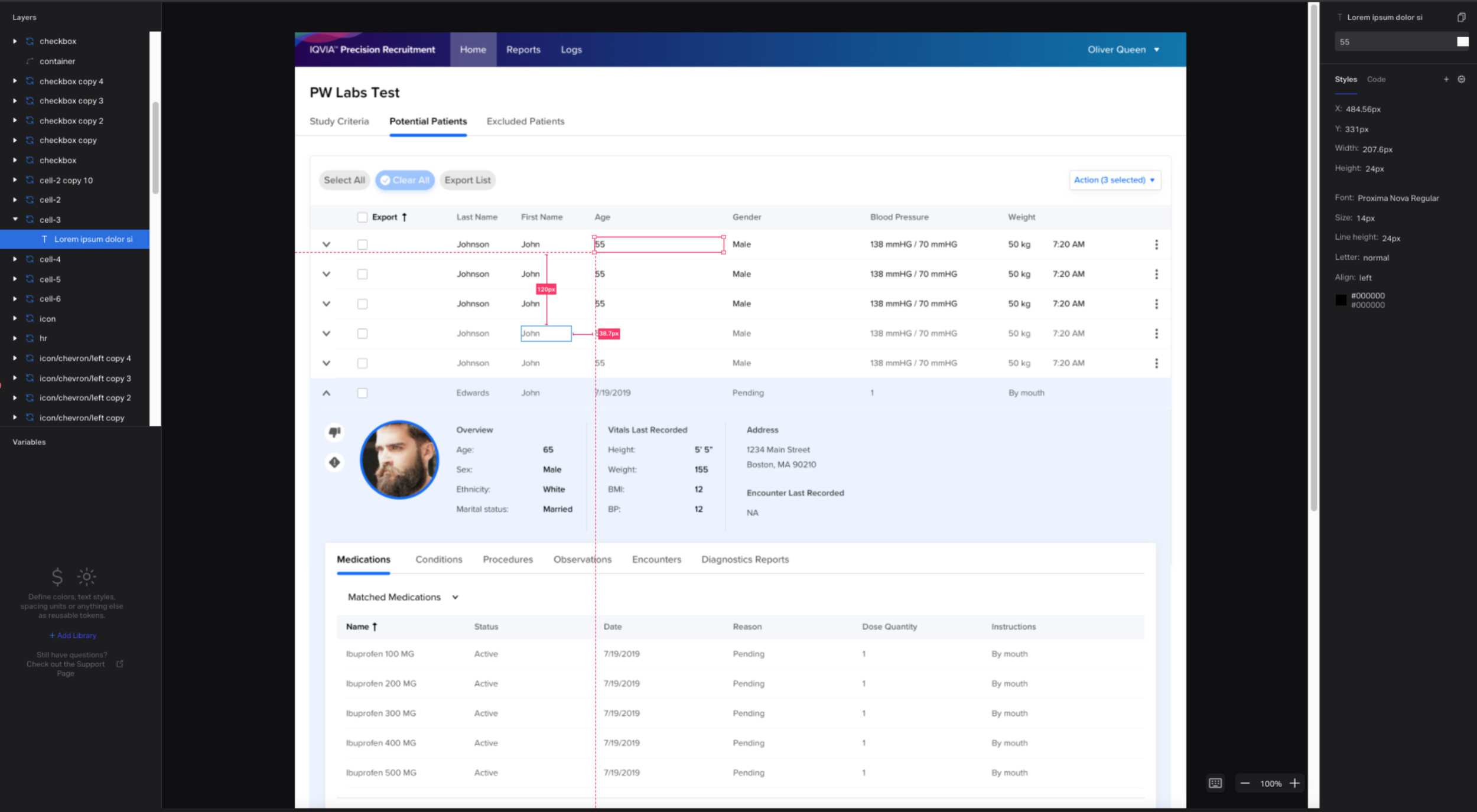
The UI designer and I begin creating Hi-Fidelity wireframes for hand off. This is still an iterative process we are keen to stay within the limits of our UI framework, component library and time constraint.
After some discussion with the Front End Engineer and PO we are ready for development. This design took a total of four weeks, reaching the development team on time.
Handoff done with Invision
Sizing for delivery!
Next Steps
From here, I am on call with the development team while they run their delivery sprints. We work agile and not waterfall and I never dictate to a team member, it is always a discussion allowing the engineers to leverage their expertise.
For this design, the development teams work has just begun, but for me I shift my focus to the next discovery sprint where another bet must be de-risked and another design needs to be made ready.